With a rapid splurge in the emergence of new design tools and technology in the web design and development industry, you can create the most stunning website. These high-end tools enable you to create the elements of a website quicker than before.
Earlier, the web designing process was a bit complicated, wherein you needed people to write codes to create even a simple website. Now, all you need is basic knowledge about web design software, and there you can create engaging websites without breaking your head over complicated programming language.
Though you might feel it’s a no-brainer job, it is not as simple as it sounds! To grow in this field, you also need creativity, talent, perseverance, commitment and the right set of tools to work smartly.
In this blog, I will be highlighting a list of 9 design tools that will help you boost your skills and get the most out of them!
1. UXPin
Website: https://www.uxpin.com/

Features include:
- Interactive form elements
- Vector drawing tools
- Code components
- Built-in libraries
- Real-time collaboration functionality, etc.
This popular high-end website tool allows design and coding. Here, you can interact with the code and see the change in real-time. The best thing about this is that it helps you to design, prototype and collaborate – all in one place.
The API request functionality helps users to send external API requests and integrate additional features that can interact with the elements of the code. Be quick to subscribe to the tool at 9$ per month.
2. Sketch
Website: https://www.sketch.com/

Features include:
- OpenType features and variable fonts
- Smart layouts
- Introduce sketches for team
- Lightning-fast prototyping
- Intuitive interface
- Powerful vector editor
Their third-party developer community is known for its fantastic extension, plugins, and integrations.
Bring your ideas to life by using easy-to-learn and intuitive sketches in a built-in grid system. It has a variety of plugins and new versions of the software that makes it extremely versatile. It’s a popular UI and UX tool, so get your personal license at $99 per year. It’s also a great tool for your on-demand app development needs.
3. Avocode
Website: https://avocode.com/

Features include:
- Code output optimization
- CSS conversion
- Color conversion
- Retina graphics
Here, you can share design files, code websites, discuss changes and prepare mobile apps and newsletters faster. It’s an excellent tool for front-end designers. It is helpful in the automatic generation of code pieces for exported pictures that facilitate the process of transition from visuals to codes.
They have also come up with new features like Avocode SDK, design tags, annotation tool, copy editing tool and likewise. Start any plan with a 14-day free trial.
4. Adobe XD
Website: https://www.adobe.com/products/xd.html

Features include:
- Hover trigger
- Re-design plug manager
- Component stats
- Enhanced creative cloud libraries integration
- Coediting
- Share mode
It’s free to download tool with basic features. Adobe is a well-equipped tool with all essential elements that are apt for non-static interactions.
Get advanced features like voice prototyping and feel free to import plenty of UI kits and libraries from other sources to improve the scope of your projects.
It’s equipped with an integrated sharing tool that allows feedback so that you know where your designs stand.
5. Figma
Website: https://www.figma.com/

Features include:
- Developer hand-off
- Built-in commenting
- Prototyping
- Multiplayer collaboration
- Live share
- Team libraries
I have used this tool for a long time now and love their prototype and handoff functions. Here, designers can work better together using team component libraries and multiplayer functionality. Multiple designers can work on the same design file at the same time.
With this, you get all the capabilities of Sketch+Abstract+Craft+VS Live Share+FreeHand+Zeplin+Dropbox and much more.
Tweak frames, add screens in real-time and navigate presentations from your phone, share files and more. Get yours at $12 per editor/month.
6. Smartmockups
Website: https://smartmockups.com/

Features include:
- Ever-growing mock-up library
- Professional photos and isolated objects
- Up-to-date with the latest devices
- Upload images in JPG, PNG or GIF
- Third-party integrations
It is the fastest mock-up generator available in the market. Create stunning, high-resolution mock-ups inside your browser within one interface across multiple devices. Get your hands on animated mock-ups using the latest device previews, customize each mock-up and find unlimited combinations. Get your premium plan at $9 per month.
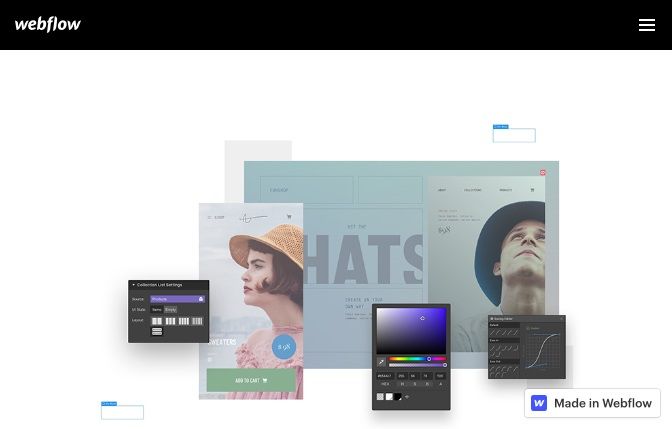
7. Webflow
Website: https://webflow.com/

Design, Build, Launch.
Features include:
- Build website interactions and animations visually
- Create content structure and design with real data
- Design your store visually
- Edit and update content on the page
Design your site without any codes. Yes! It is possible. Webflow has a relatively similar interface like Photoshop so that you can use it well. Make responsive designs 10x easier and change the sites CSS or HTML tags before exporting.
Take full advantage of Google fonts, code access, high-quality cms, easy storage and full export of the design code. Surprisingly, it is free for two e-commerce website development projects. Try it!
8. Landingi
Website: https://landingi.com/

Features include:
- Drag and drop landing page editor
- Design for devices
- 200 gorgeous templates
- 5,000 images
- 800 Google fonts
- One-click duplication, etc.
Are you looking to create higher converting landing pages? It is a God-given gift for all the creative web designers!
Create and optimize your custom landing pages without any programming skills. This tool has already been tried and tested by 4000 companies who have managed to create faster-landing pages and generated potential traffic. Grab it for $ 39/month.
9. Axure
Website: https://www.axure.com/

The plus point about this tool is that it is a powerful way to plan, prototype and handoff to developers without any coding.
Features include:
- Build interactions from Sketch assets
- SVG imports
- Animation effects
- Automated redlines
- Code export, etc.
It consists of a perfect blend of powerful prototypes and design tools that will immensely help you in the final stage of designing. Export your files to the Axure cloud so that all your designers can work and collaborate.
Choose your desired web design tool!
Even if you are a beginner or a seasonal e-commerce website designer, you need the above tools that are effective in designing websites, prototyping, creating a layout, developing incredible websites and more. These tools will enhance smart work and promise to give you amazing results.
Author Bio:
Kim is a software developer at NectarBits, a creative apps development company. With a knack for writing and her technical knowledge in the field, she now wishes to enlighten people through her writing abilities.