Are you a beginner in web development looking for exciting projects to test your skills? Look no further! Today, we’re sharing ten web development projects perfect for beginners.
Whether you’re looking to practise your HTML, CSS, and JavaScript skills or explore different frameworks and libraries, these projects offer a fun and practical way to improve your web development abilities.
These projects will challenge and improve your web development skills, from building a simple calculator to creating a responsive website layout.
So roll up your sleeves, grab your favourite code editor, and dive into these exciting web development projects for beginners!
Benefits of working on web development projects

Working on web development projects can significantly improve your skills, give you experience, and build your portfolio. Learning new things and challenging yourself can also be fun and rewarding.
The following are a few advantages to working on web development projects:
1. Practise your skills
Working on web development projects is a great way to practise your HTML, CSS, and JavaScript skills. It lets you put what you’ve learned into practice and determine how everything works together.
2. Gain experience
By working on web development projects, you’ll gain valuable knowledge that you can use to build your portfolio and showcase your skills to potential employers or clients.
3. Learn new things
Web development is constantly evolving, and there’s always something new to learn. By working on web development projects, you’ll have the opportunity to learn new frameworks, libraries, and techniques.
4. Challenge yourself
Web development projects can be challenging, but they can also be extremely rewarding. By pushing yourself to try new things and tackle complex projects, you’ll improve your skills and gain confidence in your abilities.
Essential skills required for web development
Before diving into these web development projects, it’s crucial to have a basic understanding of HTML, CSS, and JavaScript. Web pages rely on hypertext markup language (HTML) to create their basic structure and organise their content.
CSS is used to style web pages and make them visually appealing. JavaScript is used to add interactivity and functionality to web pages.
In addition to these basic skills, having a basic understanding of Git, a version control system, and the command-line interface is also helpful. These skills will come in handy when working on larger web development projects.
Now that we’ve covered the basics, let’s dive into the exciting web development projects for beginners!
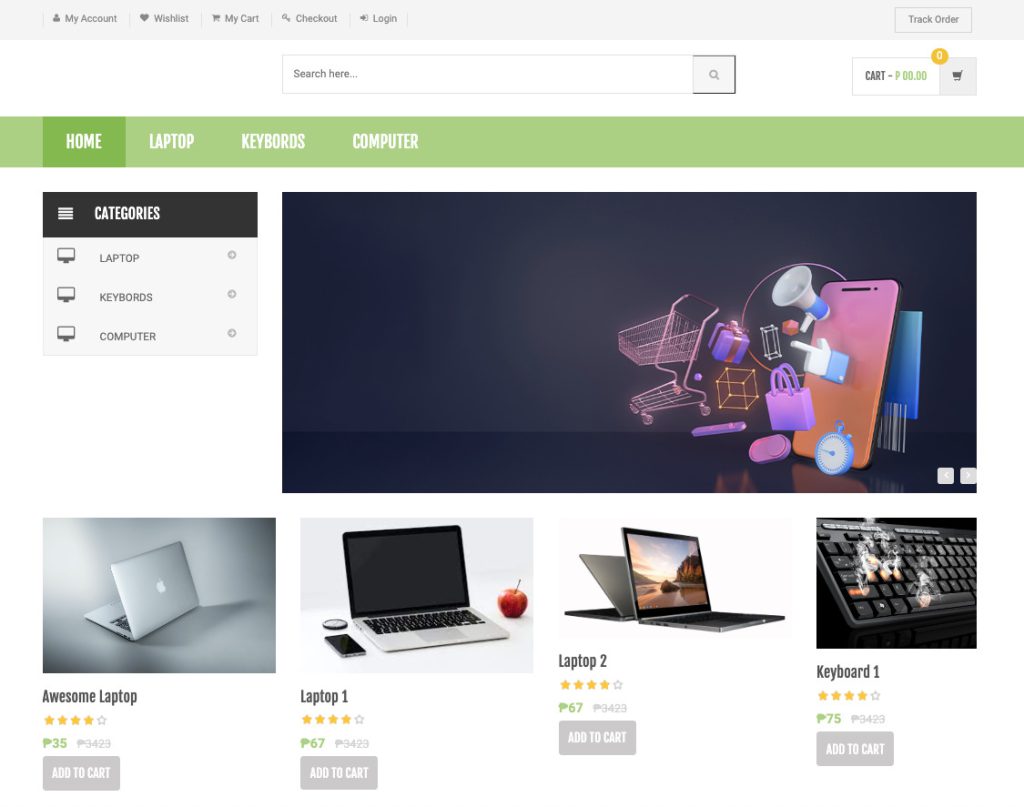
Project 1: Develop an ecommerce website

Developing an ecommerce website is a great way to practise your HTML, CSS, JavaScript, and server-side programming skills while creating a functional online store.
Here are some tips for developing an ecommerce website:
Plan your website structure
Before starting the design, plan out the structure of your website, including categories, product pages, and shopping cart functionality.
Use responsive design
Ecommerce websites must be optimised for all devices, including desktop, tablet, and mobile. Use responsive design techniques to ensure your website looks great on all devices.
Incorporate a payment gateway
To sell products online, you must incorporate a payment gateway, such as PayPal or Stripe, to process transactions securely.
Optimise for search engines
To drive traffic to your ecommerce website, optimising it for search engines is crucial. Use keywords in your product descriptions, and ensure your website is structured so search engines can easily understand.
Use high-quality images
Good product images are essential for an ecommerce website. Ensure you include high-quality photos of your products to make the website look as professional as possible.
Developing an ecommerce website can be challenging, but with careful planning and attention to detail, you can create a professional-looking platform to sell products online.
Source Code: E-commerce Website Source Code – Naxotop
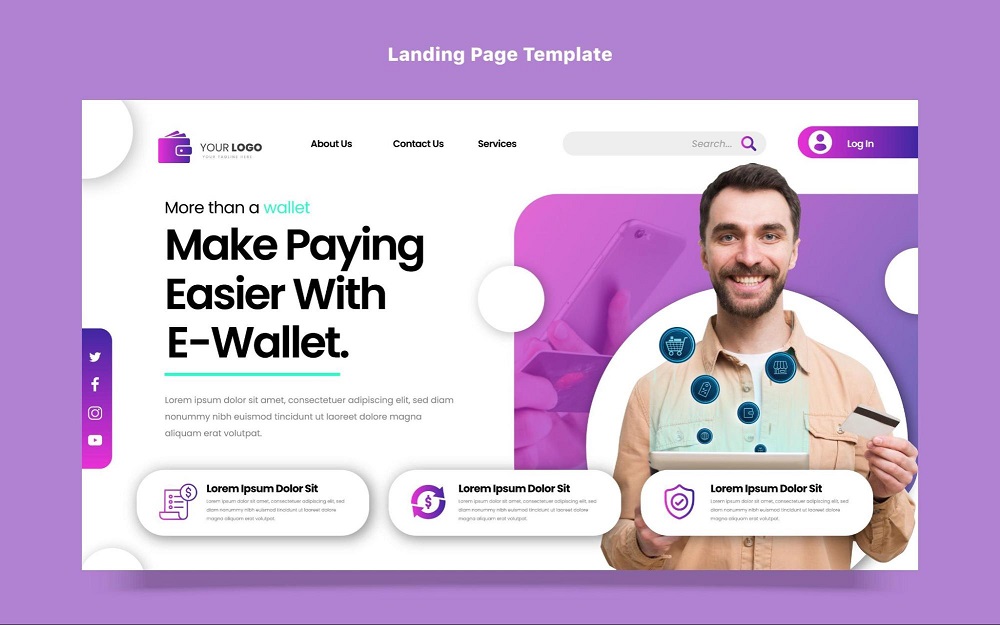
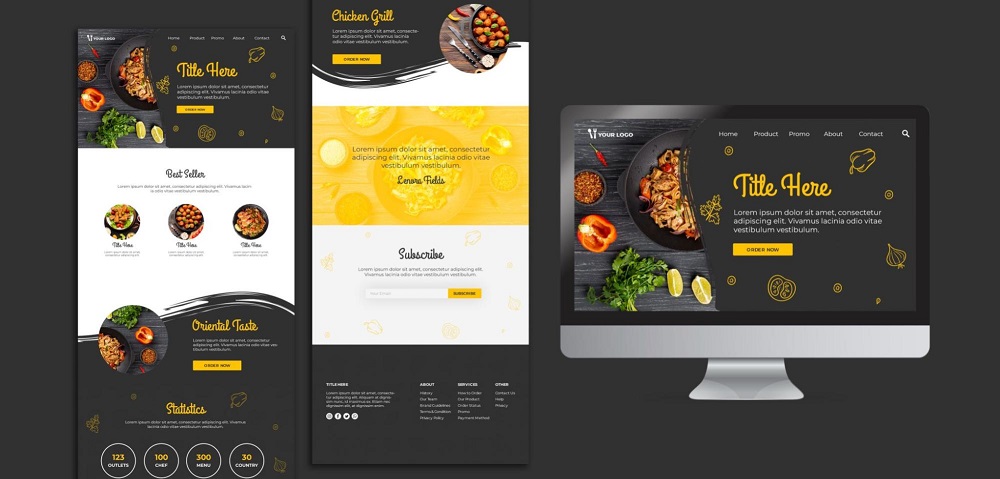
Project 2: Creating a responsive landing Page

Creating a responsive landing page is another excellent way to practice your HTML and CSS skills while learning about responsive design. A landing page is a single web page that converts visitors into customers or leads.
Here are some tips for creating a responsive landing page:
Please keep it simple
Like with a personal portfolio website, it’s essential to keep your landing page design simple and clean. Focus on the message you’re trying to convey and avoid cluttering the page with too much information.
Use a solid call to action
The purpose of a landing page is to convert visitors into customers or leads. Make sure your call to action is clear and compelling, and use design elements like buttons and colour to draw attention to it.
Make it responsive
As with any web page, ensuring your landing page is responsive and looks great on all devices is essential. Use media queries and responsive design techniques to ensure your landing page looks great on desktop, tablet, and mobile devices.
A/B test your design
A/B testing is testing two different web page versions to see which one performs better. Try testing other headlines, images, and calls to action to see which version of your landing page performs best.
Creating a responsive landing page is a great way to practice your HTML and CSS skills while learning about responsive design and conversion optimisation. With creativity and attention to detail, you can create a landing page that converts visitors into customers or leads.
Source Code: Landing Page Source Code – FreeCodeCamp.org
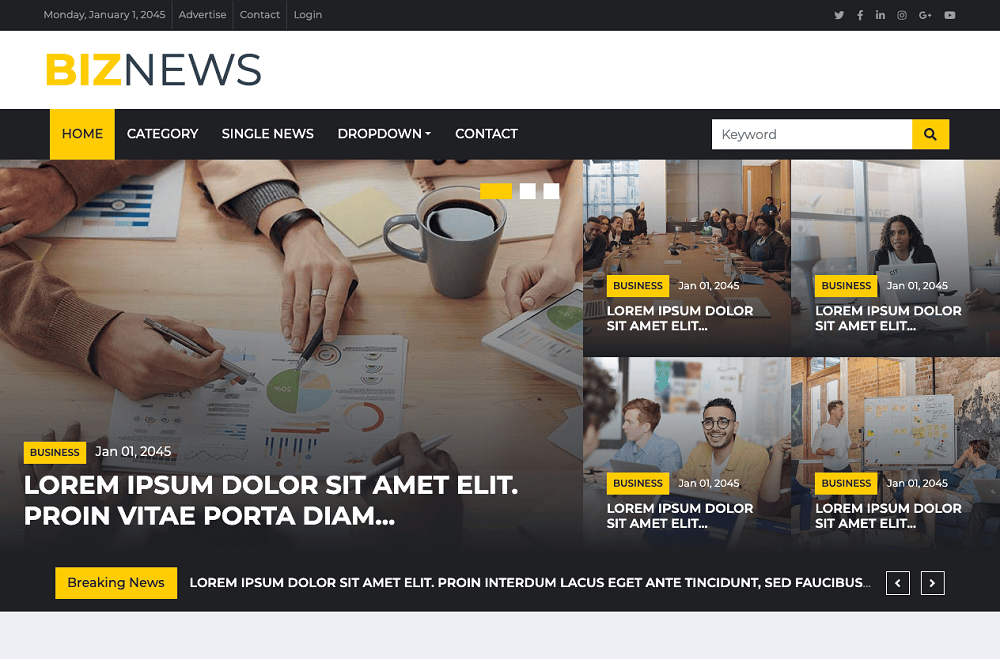
Project 3: Designing a blog website

Designing and developing a blog website is a great way to practice your HTML, CSS, JavaScript, and PHP skills.
Here are some tips to get started:
Plan your blog’s layout
Before you start designing and coding your blog website, it’s essential to plan out the structure of your blog pages. Consider how you want to organise your blog posts and categories and how you want your readers to navigate through your blog.
Choose a clean and modern design
Just like with a landing page or personal portfolio website, choosing a clean and contemporary design for your blog website is essential. Use white space effectively, choose a legible font, and ensure your arrangement is visually appealing.
Use responsive design
As with any web page, ensuring your blog website is responsive and looks great on all devices is essential. Use media queries and responsive design techniques to ensure your website looks great on desktop, tablet, and mobile devices.
Implement a commenting system
A blog website should include a commenting system to encourage engagement with your readers. Use PHP and MySQL to create a commenting system allowing users to comment on your blog posts.
Use server-side scripting
Unlike a CMS, manually creating a blog website with HTML, CSS, JavaScript, and PHP allows you to use server-side scripting to add dynamic features, such as displaying the most recent blog posts on your homepage.
Designing and developing a blog website is a great way to practice your web development skills and showcase your writing. With some planning and attention to detail, you can create a blog website that looks great and is easy to navigate.
Source Code: Blog Website Source Code – GitHub
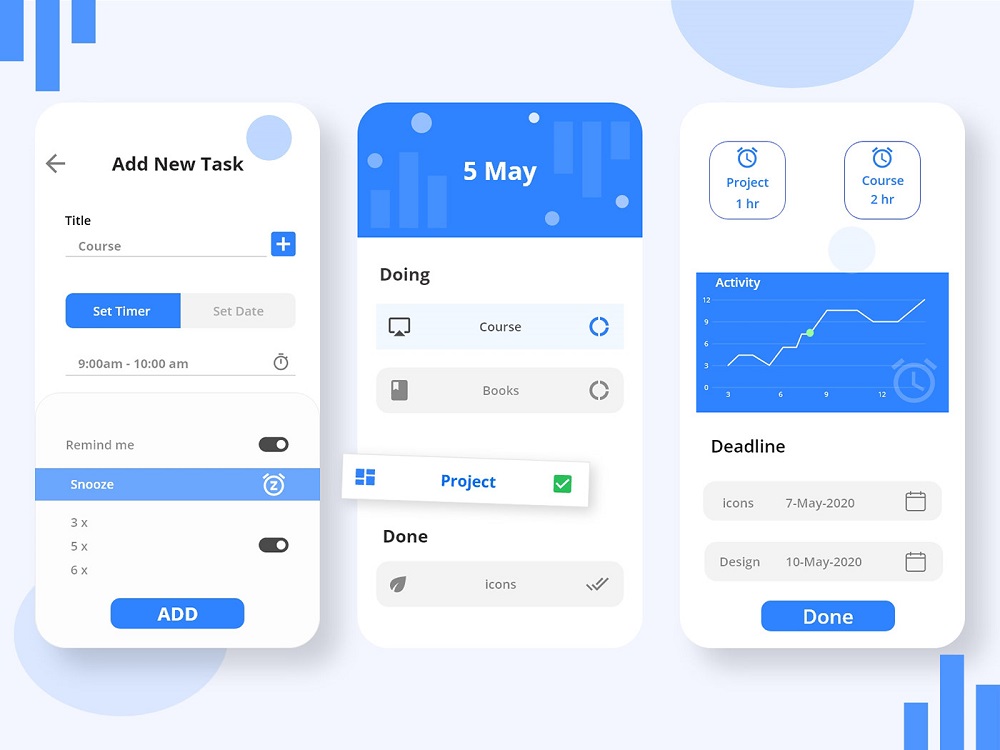
Project 4: Develop a to-do list app

Developing a Todo-list Web App is a great way to practice your JavaScript skills while creating a valuable tool for yourself or others.
Here are some tips for developing a to-do list app:
Plan your features
Before diving into the code, plan the features you want to include in your to-do list app. Consider adding, editing, and deleting tasks and sorting and filtering schemes.
Use local storage
Use JavaScript’s local storage API to store the tasks in your to-do list app locally, so they persist even after the user closes their browser.
Make it responsive
As with any web app, ensuring your to-do list app is responsive and looks great on all devices is essential. Use media queries and responsive design techniques to ensure your app looks great on desktop, tablet, and mobile devices.
Test your app
Test your to-do list app thoroughly to ensure it works as expected. Consider using a testing framework like Jasmine to automate your tests and catch bugs.
Developing a to-do list app is a great way to practice your JavaScript skills while creating a valuable tool for yourself or others. With some planning and attention to detail, you can create a to-do list app that helps you stay organised and productive.
Source Code: To-do-List App Source Code – GitHub
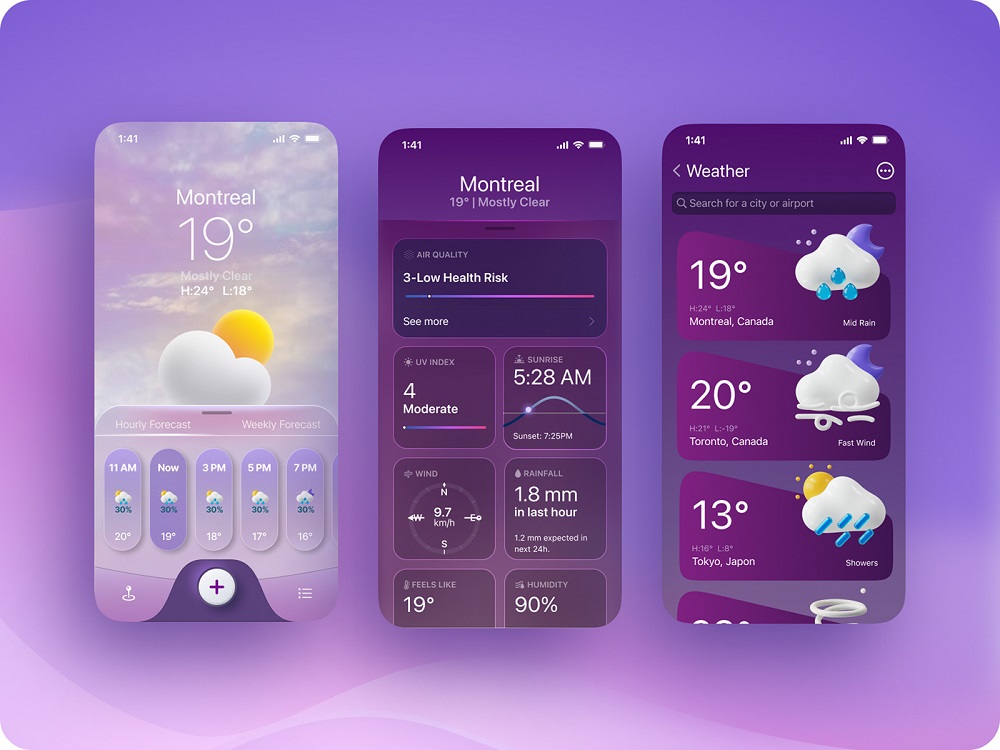
Project 5: Building a weather app

(Image Source)
Building a weather app is another excellent way to practice your JavaScript skills while creating a valuable tool for yourself or others. Here are some tips for building a weather app:
Use an API
Apply a weather API like OpenWeatherMap or Dark Sky to get the current weather data for a given location.
Use geolocation
Apply JavaScript’s geolocation API to automatically detect the user’s location and show them the weather for their current location.
Make it responsive
As with any web app, ensuring your weather app is responsive and looks great on all devices is essential. Use media queries and responsive design techniques to ensure your app looks great on desktop, tablet, and mobile devices.
Add interactivity
Use JavaScript to add interactivity to your weather app, allowing users to switch between Celsius and Fahrenheit or show a five-day forecast.
Create a valuable tool for yourself or others while honing your JavaScript skills by developing a weather app. With a bit of creativity and attention to detail, you can create a weather app that helps you stay informed about the weather in your area.
Source Code: Weather App Source Code – GitHub
Project 6: Creating a recipe website

Creating a recipe website is a great way to practise your HTML, CSS, and JavaScript skills while sharing your favourite recipes.
Here are some tips for creating a recipe website:
Plan your recipes
Before diving into the design, plan the recipes you want to include. Consider organising them by meal type or cuisine.
Use responsive design
As with any web page, ensuring your recipe website is responsive and looks great on all devices is essential. Use media queries and responsive design techniques to ensure your website looks great on desktop, tablet, and mobile devices.
Add interactivity
Use JavaScript to add interactivity to your recipe website, allowing users to search for recipes by ingredient or cuisine.
Include high-quality images
Food photography is essential for a recipe website. Ensure you include high-quality photos of your dishes to make them look as delicious.
Creating a recipe website is a great way to practise your HTML, CSS, and JavaScript skills while sharing your love of food with the world. With some planning and attention to detail, you can create a recipe website that looks great and is easy to navigate.
Source Code: Recipe Website Source Code – GitHub
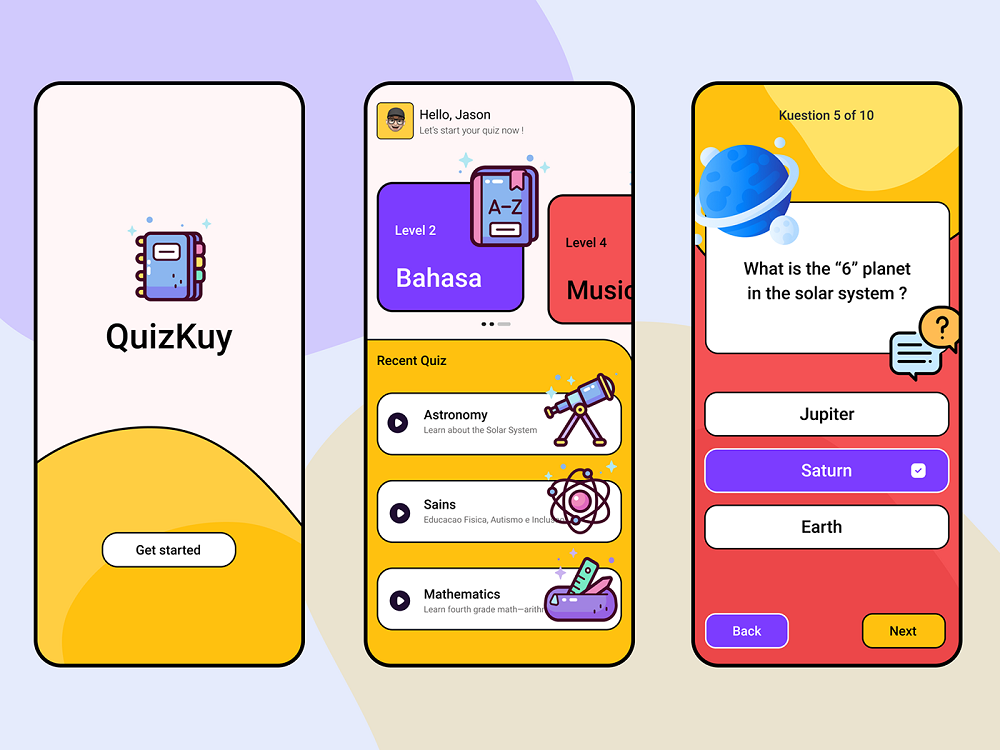
Project 7: Developing a quiz app

Developing a quiz app is a great way to practise your JavaScript skills while creating a fun and engaging tool for users.
Here are some tips for developing a quiz app:
Plan your questions
Before diving into the code, plan the questions you want to include in your quiz app. Consider organising them by category or difficulty level.
Use local storage
Use JavaScript’s local storage API to store the user’s progress in the quiz, so they can pick up where they left off if they close their browser.
Make it responsive
As with any web app, ensuring your quiz app is responsive and looks great on all devices is essential. Use media queries and responsive design techniques to ensure your app looks great on desktop, tablet, and mobile devices.
Developing a quiz app is a great way to practice your JavaScript skills while creating a fun and engaging tool for users. You can make a quiz app that challenges users and keeps them returning for more if you put some thought and effort into it.
Source Code: Quiz App Source Code – GitHub
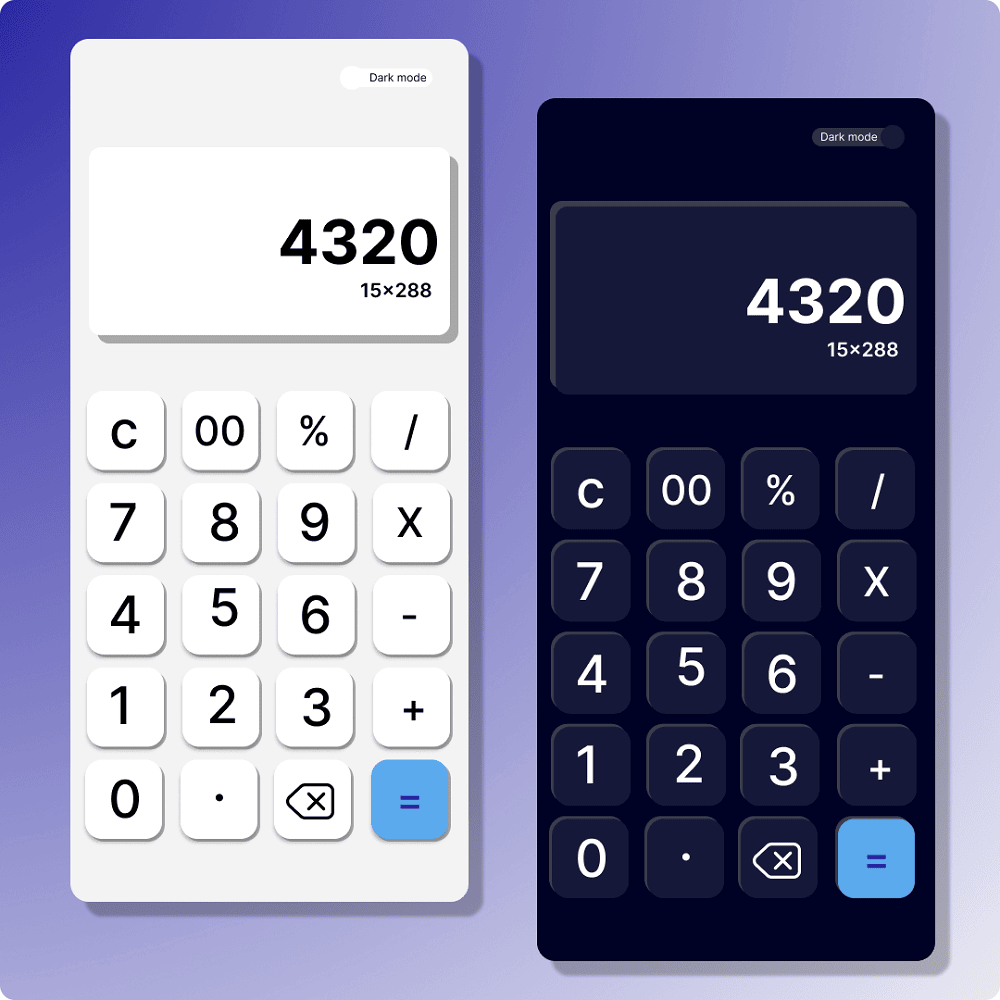
Project 8: Building a calculator

Building a calculator is a traditional way to practise your JavaScript skills and create a valuable tool for users.
Here are some tips for making a calculator:
Plan your layout
Before diving into the code, plan out the layout and design of your calculator. Use HTML and CSS to make a flexible and attractive user interface.
Implement basic functionality
Start by implementing basic calculator functionality, such as addition, subtraction, multiplication, and division. You can do this using JavaScript functions and event listeners.
Add advanced functionality
Consider adding advanced functionality, such as parentheses, exponentiation, and trigonometric functions. It will allow users to perform more complex calculations.
Test and debug
As with any programming project, it’s essential to test your calculator thoroughly and debug any errors or issues. Test your calculator on different devices and browsers to ensure it works well for all users.
Creating a calculator is a fun and valuable way to put your JavaScript skills to use while also helping others.
Building a calculator is a great way to challenge yourself and learn something new, regardless of your experience as a developer, because it requires careful planning, attention to detail, and creativity to create a functional and visually appealing calculator.
Then why not try it out and see what you can make of it?
Source Code: Calculator Source Code
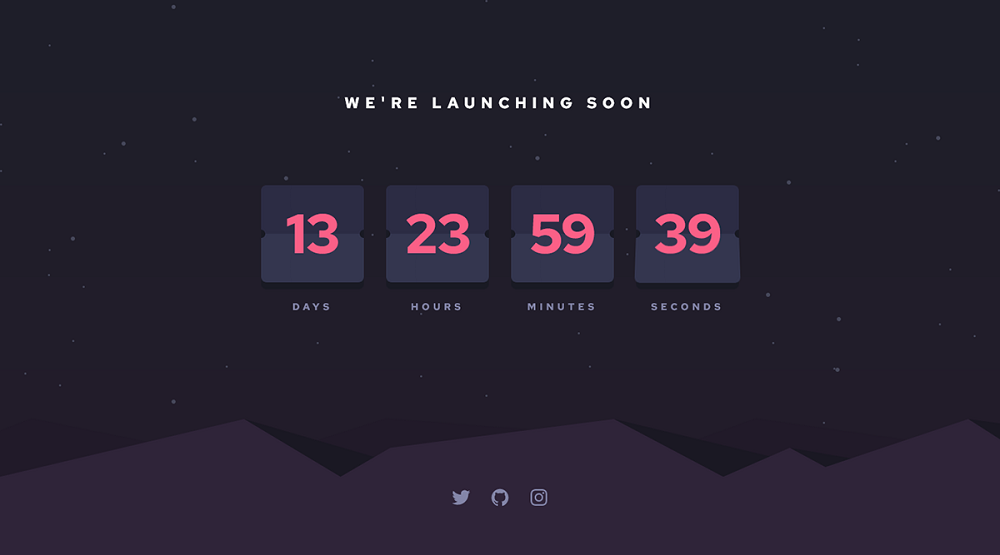
Project 9: Creating a countdown timer

A countdown timer is a simple yet useful tool that counts down from a specified time.
Beginners can easily create a countdown timer by following these steps:
Plan your countdown timer
Before starting to code, it’s essential to plan the structure and design of your countdown timer. Consider the timer’s duration and any additional features you want to include.
Code the countdown timer
Once you have a plan, it’s time to start coding your countdown timer. You can use HTML, CSS, and JavaScript to create the timer, with JavaScript responsible for the countdown logic.
Test your countdown timer
After completing the code, it’s essential to test your countdown timer to ensure it functions as expected. Testing it out ensures it works appropriately on various devices and operating systems.
With a little effort, you can create a countdown timer that is both functional and visually appealing.
Source Code: CountDown Timer Source Code
Project 10: Building a personal portfolio website

If you want to impress prospective clients or employers, creating a personal portfolio website is a great idea. It’s also a fun and practical way to practice your HTML and CSS skills.
Here are some tips for building a personal portfolio website:
Start with a plan
Before diving into the code, take some time to plan out your website. Consider what information you want to include, how you want to structure your content, and what design elements you want to incorporate.
Please keep it simple
Less is often more regarding design. Keep your design simple and clean, with plenty of white space and easy-to-read fonts.
Make it responsive
In Today’s mobile-first world, ensuring your website is responsive and looks great on all devices is essential. Use media queries and responsive design techniques to ensure your website looks great on desktop, tablet, and mobile devices.
Showcase your work
Your personal portfolio website is the perfect place to showcase your skills and experience. Be sure to include examples of your work, such as websites you’ve built or projects you’ve worked on.
Building a personal portfolio website is a great way to practice your HTML and CSS skills while showcasing your work to potential employers or clients. With some planning and attention to detail, you can create a professional-looking website to impress anyone who sees it.
Source Code: Personal Portfolio Website Source Code – FreeCodeCamp.org
Resources for learning web development
Plenty of resources are available online if you want to learn web development.
Here are some resources to start:
- Codecademy
- W3Schools
- Udemy
- FreeCodeCamp
Tips for completing web development projects.
Building web development projects can be challenging, but some tips can help you succeed:
- Start small and build your way up
- Set realistic goals and deadlines
- Maintain order and keep tabs on your development.
- Don’t be afraid to ask for help or seek out resources online
Conclusion
Building web development projects is a great way to gain practical experience, build your portfolio, and learn new skills. Whether you’re building a personal portfolio website or a fully functional ecommerce store, plenty of fun and engaging web development projects are perfect for beginners. So, if you’re ready to take your first steps in web development, start building today!